Ausprägungen von non-binärem Geschlecht können ganz unterschiedlich dargestellt werden. Die grafische Darstellung von unseren Konzepten von Geschlecht kann uns helfen besser zu verstehen welche Aspekte von Geschlecht für uns am sinnvollsten sind.
Wenn wir dies als «Benutzeroberfläche» visualisieren, an der wir unser Geschlecht «einstellen» können, dann kann das folgendermassen aussehen. Diese Art zu visualisieren wählen wir nicht, weil das Vorschläge sein sollen für eine Umsetzung in Applikationen sondern einfach als eine Art der Visualisierung. Das könnten auch einfach «Diagramme» sein.
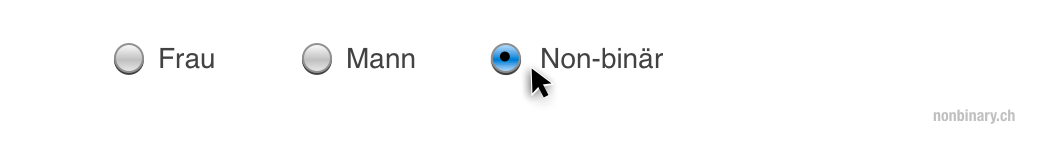
Eine weitere Option neben den beiden herkömmlichen

Ein solch einfaches Konzept von Geschlecht können wir mit «Radio-Buttons» darstellen. Es gibt nur drei Optionen und bloss eine kann jeweils davon ausgewählt werden. Die Auswahl ist einfach aber auch sehr beschränkt.
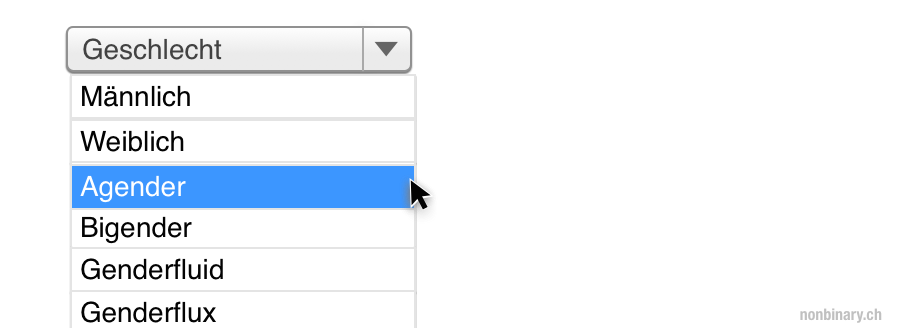
Eine längere Liste von Ausprägungen

Hier haben wir eine längere Liste von Optionen. Die Auswahl ist auch einfach, weil immer nur eine Option wählbar ist. Hier stellt sich aber vermehrt das Problem darin, dass wir uns unter den Optionen etwas vorstellen können müssen. In dieser Umsetzung sind wir gezwungen eine der angebotenen Optionen zu wählen, wir könnten das aber auch leicht anders darstellen und dann wäre es auch möglich selber eine Option zu definieren.
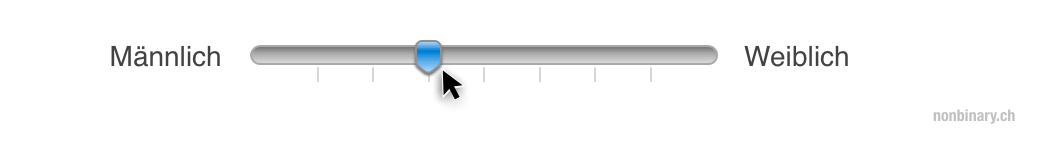
Pole einer einzelnen Skala männlich-weiblich

Wenn wir uns auf die Ausprägungen «männlich» und «weiblich» beziehen, dann können wir das mit einem «Slider» als eine kontinuierliche Skala zwischen den beiden extrem-Polen tun. Die Mittelposition kann dann als androgyn verstanden werden, wobei nicht ganz klar ist, ob das nun gleich viel «Männlichkeit» und «Weiblichkeit» (Bigender) bedeutet oder keines davon (Agender).
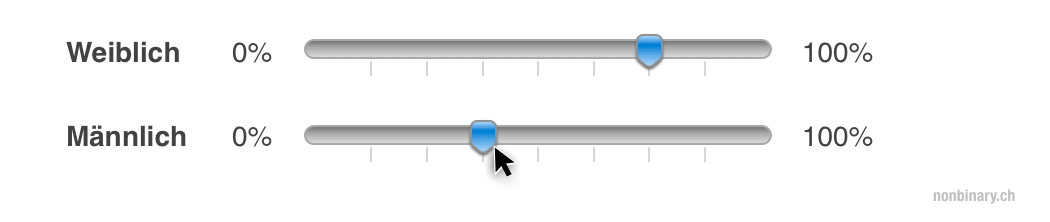
Zwei Skalen für männlich und weiblich

Verwenden wir aber zwei «Slider» dann können wir unterscheiden, ob jemand nichts von «weiblich» bzw. «männlich» hat oder Volldampf von beidem.
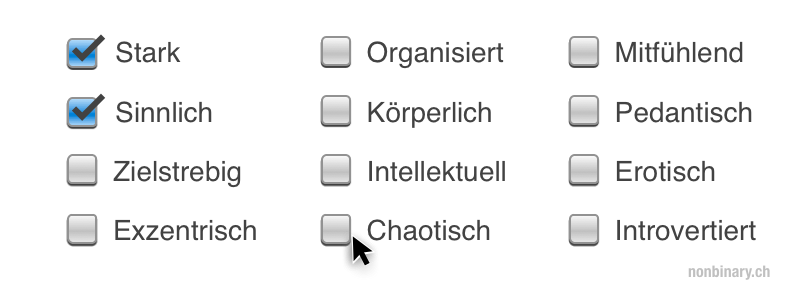
Mehrere zusammen wählbare Eigenschaften

Wir können unser Geschlecht auch als eine Kombination von ganz unterschiedlichen Eigenschaften sehen – von denen wir keine, alle oder einzelne wählen können. Dies können wir als «Checkboxes» darstellen. Diese können auch unterschiedliche Identitäten beinhalten (genderqueer, butch, etc.).
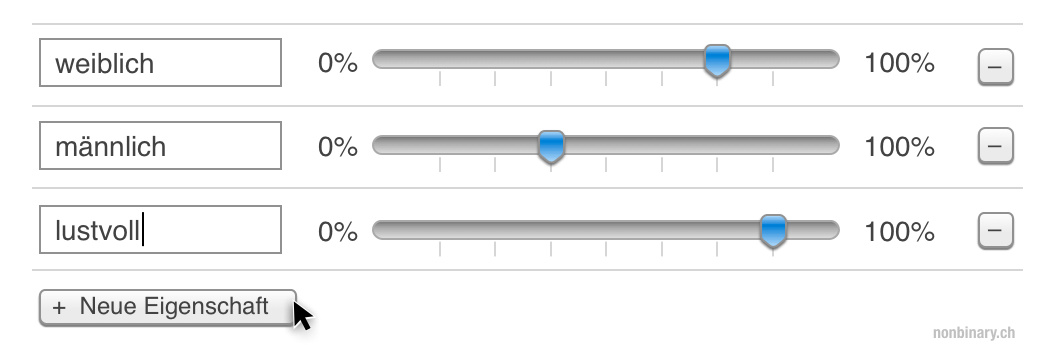
Mehrere frei definierbare Skalen

Wollen wir das gleiche noch etwas ausgefeilter machen, so können wir auch unzählige «Slider» zulassen, die frei definiert und eingestellt werden können. Dies ist sehr flexibel aber auch viel Arbeit. Vor allem müssen wir selber wissen, welche Eigenschaften wir wählen wollen.
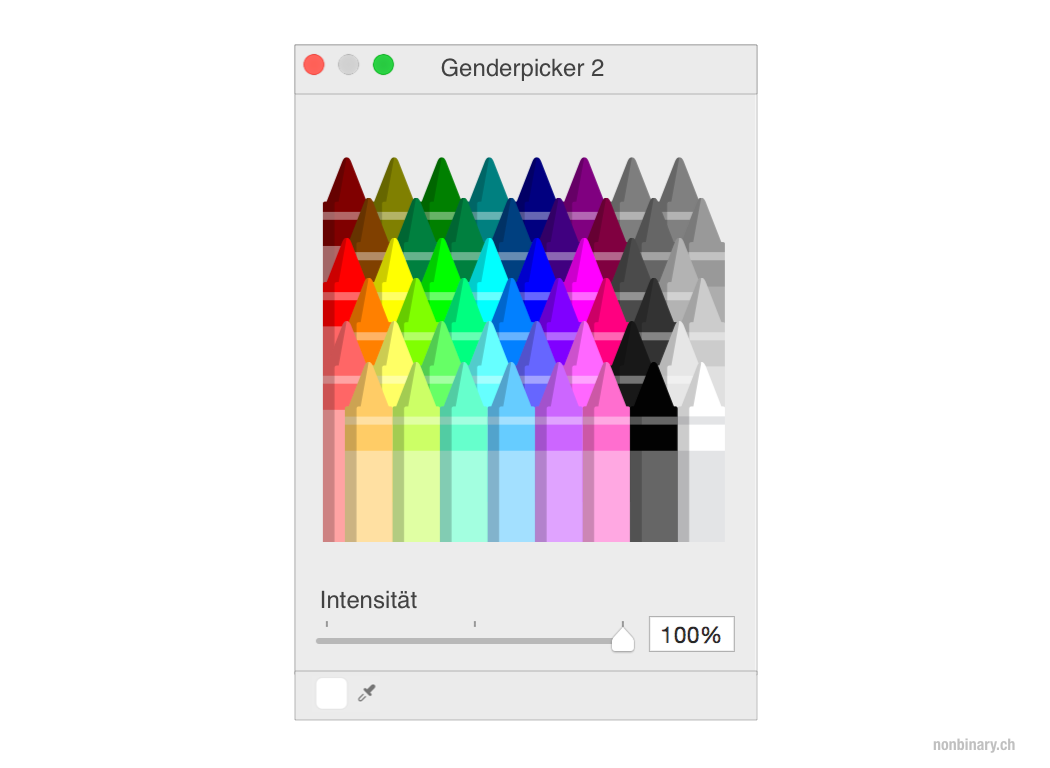
Grafischer «Picker» mit einzelnen Optionen

Wir können das auch grafisch anders darstellen. Das wäre dann z.B. wie ein «Color Picker» mit einer beschränkten Anzahl Ausprägungen. Hier müssen wir wissen was die «Farben» für uns bedeuten – aber es kann dafür auch mehr Spass machen.
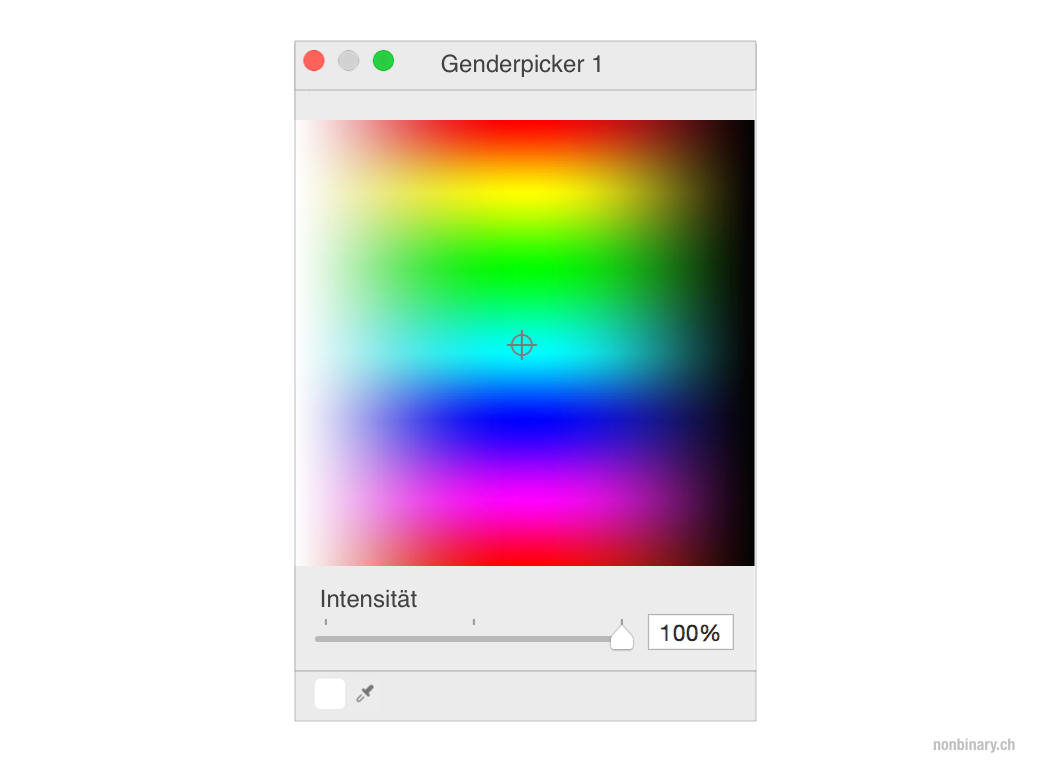
Grafischer «Picker» mit Spektrum

Eine Variante von «Color Picker» wäre basierend auf einem Spektrum. Hier gibt es unzählige Ausprägungen und ich kann auch die «Intensität» regeln – aber ich muss auch wissen was die Farbe bedeutet.
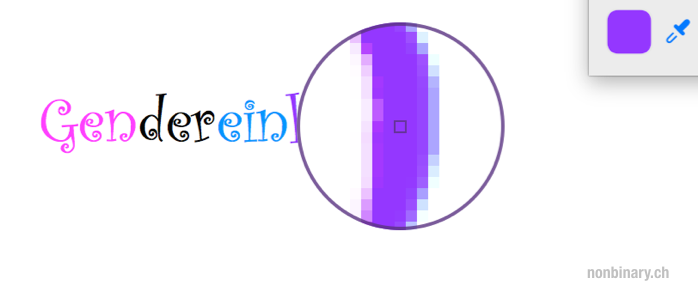
Grafischer «Picker» ab einer Vorlage

Ein praktisches Werkzeug bei «Color Pickern» ist die «Pipette». Mit ihr kann ich einen «Wert» von einer Vorlage übernehmen (im Beispiel die einzelne Farbe des Schriftzuges). Auf Gender übertragen wäre das ein Instrument, dass macht, dass ich mich definieren kann «wie …». Dies ist sehr einfach in der Handhabung, setzt aber voraus, dass ich ein passendes Vorbild habe.
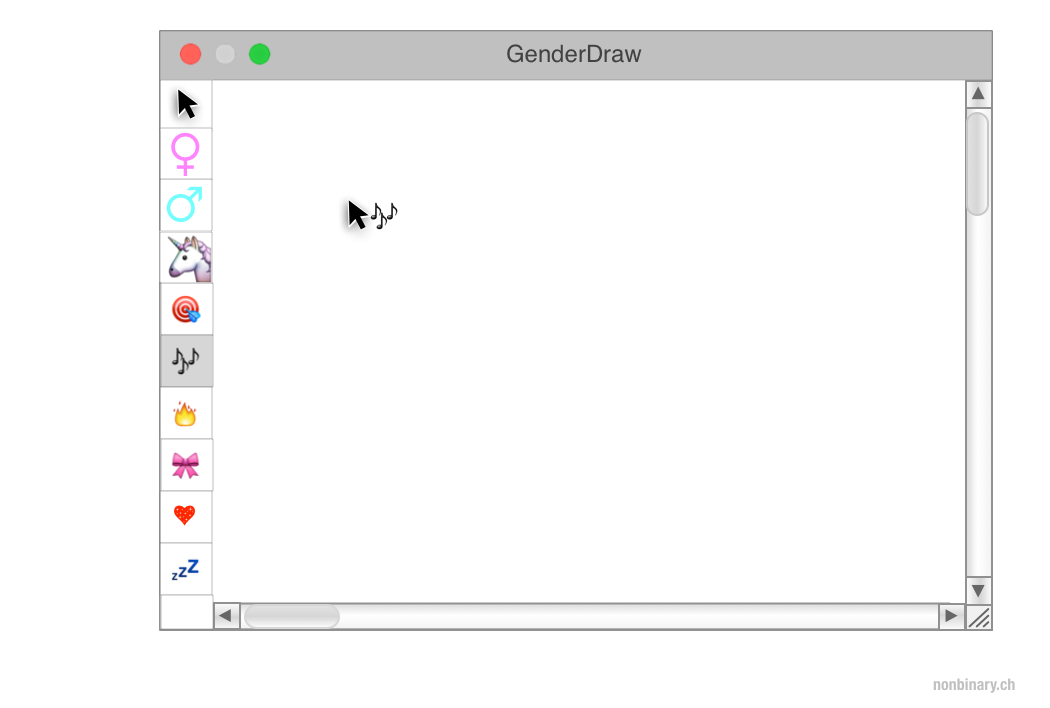
Eine ganze Gender Applikation

Irgendwie könnten wir uns auch eine ganze «Gender Designer» Applikation vorstellen mit unzähligen Optionen und einer grossen Leinwand um uns ausdrücken zu können. Aber auch hier wäre die Voraussetzung, dass wir die einzelnen Werkzeuge verstehen was sie tun.
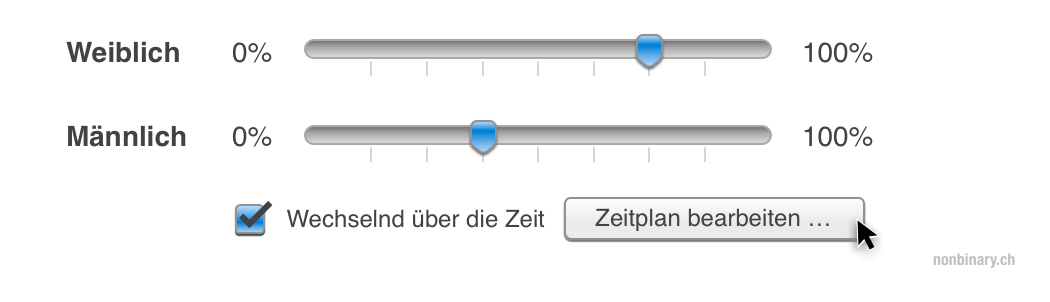
Dynamisches Geschlecht

Da es ja auch Geschlechtsidentitäten gibt, die sich über die Zeit ändern, so könnten wir auch über alle diese Einstellungen noch einen «Zeitplan» drüber legen. Der Zeitplan müsste einfach definieren, wie sich die einzelnen Eigenschaften über die Zeit ändern. Dies wäre wohl mit allen Mechanismen möglich, würde aber dann in einigen Fällen schon ziemlich komplex.
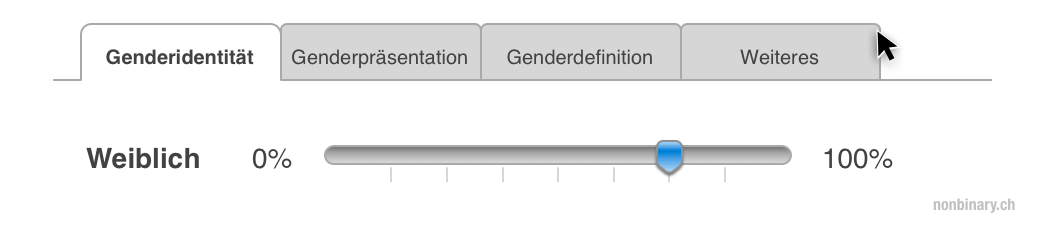
Die verschiedenen Aspekte von Geschlecht

Nun ist es ja aber so, dass Geschlecht vielschichtig ist und die Ausprägungen der einzelnen Facetten unterschiedlich sein können (für z.B. die Genderidentität und die Genderpräsentation). Um dies berücksichtigen zu können, müssten wir dann noch unterschiedliche «Tabs» drüber legen, um diese Einstellungen für jeden Bereich einzeln bieten zu können.
Fazit
Dies sind sicher noch nicht alle verschiedenen Möglichkeiten Geschlecht als Benutzeroberfläche darzustellen. Die unterschiedlichen Visualisierungen sollten aber helfen zu verstehen, dass Geschlecht ganz unterschiedlich dargestellt werden kann – abhängig von den Eigenschaften (Anzahl, Auswahl, etc.) sowie der Arten von Skala aus ihnen auszuwählen (kontinuierlich, Kategorien, etc.). Es geht nicht darum, dass es eine richtige Darstellung geben würde, sondern es geht darum zu verstehen, dass für verschiedene Menschen ganz unterschiedliche Konzepte hilfreich sind. Ziemlich sicher verändert sich das auch über die Zeit.